想来这个功能刚学的时候也是懵懵懂懂、糊里糊涂的,当时在网上也是没怎么找到有用的资料,知道被问题困住的痛苦,一晃半年就过去了,现在我就作为过来人给大家讲讲:
基本代码如下:
<div id="nav">
<nav class="container">
<ul>
<li>
<a href="ddstore.php">首页</a>
</li>
<li>
<a>书籍分类</a>
<ul>
<li>程序设计</li>
<li>数据库</li>
</ul>
</li>
<li>
<a href="specials.php">特刊降价</a>
</li>
<li>
<a href="contact_form.php">联系我们</a>
</li>
<li>
<a href="about.php">关于我们</a>
</li>
<li id="menu-logo">
<a href="my_cart.php">购物车</a>
</li>
</ul>
</nav>
</div>
简单来说就是列表的互相嵌套,表中有表。(这里得用无序列表!)
CSS3的代码示例如下:
.container {
width: 1000px;
margin: 0 auto;
}
#nav nav ul li {
position: relative;
}
#nav nav ul ul li {
background-color: #cc6600;
}
#nav nav ul ul li a {
border-left: 1px solid black;
border-right: 1px solid black;
border-bottom: 1px solid black;
}
#nav nav ul ul {
visibility: hidden;
position: absolute;
left: -40.5px;
}
#nav nav ul li:hover ul {
visibility: visible;
z-index: 100;
}
#nav nav {
background-color: #cc6600;
}
nav ul li {
display: inline-block;
}
nav ul a {
display: inline-block;
line-height: 50px;
width: 90px;
text-align: center;
border-right: 1px solid #834524;
color: #ffffff;
text-decoration: none;
font-size: 1.6em;
transition: background 0.5s linear;
}
nav ul a:hover {
background-color: #834524;
}
实现鼠标悬停下拉列表,CSS3的书写就有点麻烦了,也是最关键的实现步骤;
首先对外层列表中的每一列设置为相对定位,即相对于其正常位置进行定位;在这里其它的都是修饰性的,像悬停背景缓慢变化、设置超链接左边界、各元素成块状分布等。
我主要想说的是对表中表的一些必要修饰,其在正常状态下hidden,在鼠标悬停下visible,并将层级设置成100(比其它大就可以了),在绝对位置下可以移动到其父元素的正下方比较好看。
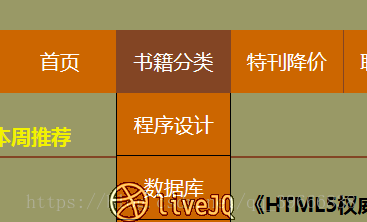
效果示例如下:





评论区