此搜索栏采用的是表单的一些标签,基本的代码如下:
<div id="search">
<form action="results.php" method="post"><input name="searchterm" type="search" placeholder="站内搜索"><select
name="searchtype">
<option value="全部分类">全部分类</option>
<option value="书名">书名</option>
<option value="作者">作者</option>
<option value="ISBN">ISBN</option>
</select><input name="submit" type="submit" value="" style="width:2.5em;"></form>
</div>
因为涉及到了块元素,所以input标签与select标签不能转行;
CSS3的基本代码如下:
#search {
position: absolute;
top: 111px;
left: 670px;
text-align: right;
border: 3px solid #cc6600;
}
#search input[type="search"] {
font-family: "微软雅黑";
background: #f3f3f3;
height: 25px;
width: 170px;
font-size: 1.6em;
padding-left: 5px;
display: inline-block;
vertical-align: top;
border: none;
}
select {
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
border: none;
background: url("images/arrow.png") no-repeat scroll right center transparent;
background-color: #d2d2d2;
padding-right: 14px;
height: 25px;
}
select::-ms-expand {
display: none;
}
#search input[type^="submit"] {
background-color: #cc6600;
height: 25px;
display: inline-block;
border: none;
vertical-align: top;
padding: 0 5px;
background-image: url("images/search.png");
background-position: center;
background-repeat: no-repeat;
}
#search input[type^="submit"]:hover {
cursor: pointer;
}
#search input[type^="submit"]:active {
background-color: #996600;
}
做这种东西,最重要的是头脑清晰,条理分明,按部就班的来,不能急。
按由外到内的顺序,先设置div整体为绝对位置进行移动;然后可以对搜索框内的placeholder设置字体、位置等细节,最重要的是将其整体input设置为块元素,顶部对齐;
在这里,我清除了select默认的设置,并对其进行个性化,加上-moz-appearance:、-webkit-appearance:这些是因为这些像火狐等的浏览器对select都有默认的样式修饰,然后给个背景图,height都设置成一样的,select::-ms-expand写不写没太大影响;
确定提交框,要想达到很好的视觉和触觉效果是比较不容易的。鼠标指向时要有鼠标样式的变化,提交框边界也得有,点击的时候要有凹陷,释放的时候要有回弹等大部分都可以用颜色变化和边界样式搞定,在这里就不一一细说啦!
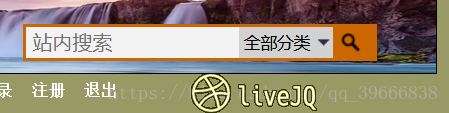
我做出来的效果如下:





评论区